一、目标
进化之路上很重要的一个标志就是使用工具。js混来混去,导致很难厘清这个算法的前因后果,如果有个工具,可以把js运行过程中的所有变量的值都记录下来,那么针对流程混淆的js来说,就是大杀器了。
https://github.com/JSREI/ast-hook-for-js-RE 把所有涉及到变量改动的地方,都hook住,实现了一个变量值级别的Trace。可以很方便的搜索到你感兴趣的变量值是再哪一行代码赋予的。
二、步骤
安装阿里Anyproxy
AnyProxy是阿里开源的一个抓包工具,其原理与fiddler、charles一样,AnyProxy界面更简洁。
在mac系统下,先安装node
brew install node然后安装 AnyProxy
brew install anyproxy查看AnyProxy版本
anyproxy --version最后安装AnyProxy证书
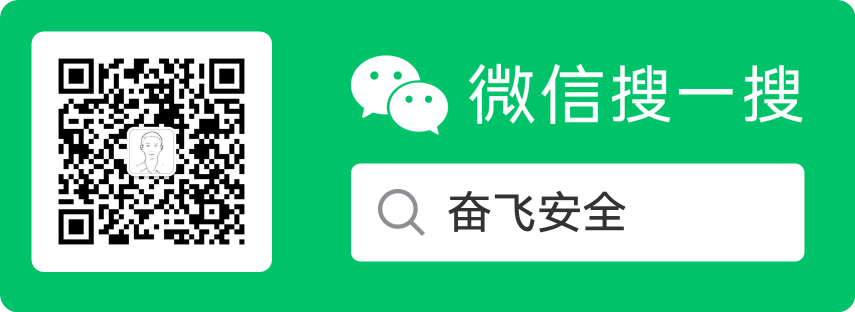
anyproxy-ca在Chrome浏览器中安装 SwitchyOmega 插件
Anyproxy启动之后默认监听端口是 8001
我们在SwitchyOmega中创建一个情景模式proxy,代理到端口 8001

这样所有通过chrome调试的js都会被Anyproxy处理一遍。
开始干活
把ast-hook-for-js-RE代码clone下来
git clone https://github.com/JSREI/ast-hook-for-js-RE.git然后进入到 ast-hook-for-js-RE目录,启动anyproxy
cd /Users/xxx/Desktop/gitsrc/ast-hook-for-js-RE
// 启动anyproxy myrules.js 判断js文件和解析html中的文件来替换 hook
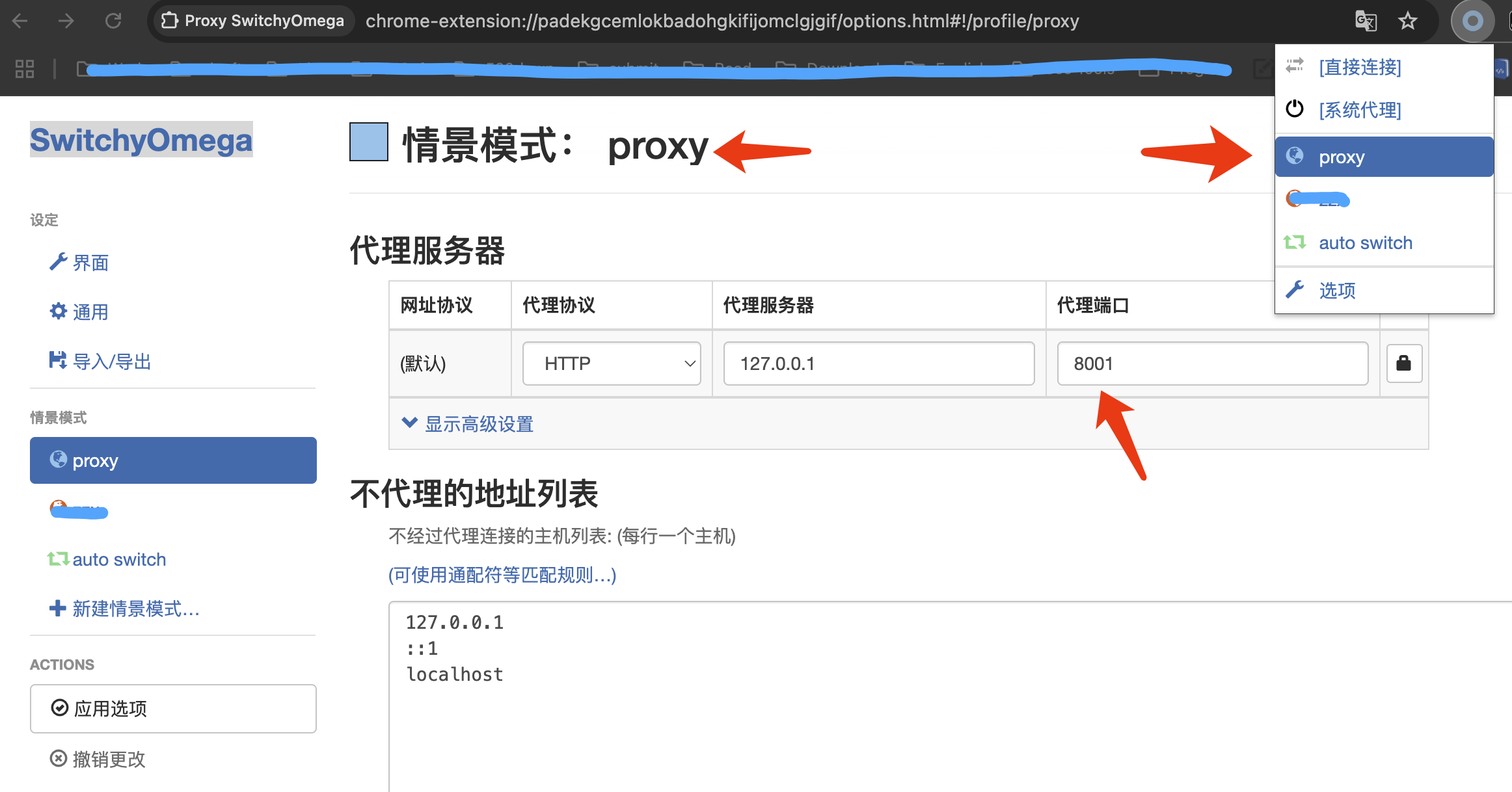
anyproxy --rule ./src/proxy-server/myrules.js --intercept使用JetBrains全家桶中的WebStorm IDE来打开ast-hook-for-js-RE项目,展开api-server.js,运行它

来个例子
http://91fans.com.cn/jsdemo/demo1.html
首先在Chrome里面打开这个链接,可以发现sign的计算是在 H5guard.js 里面完成的。这个js还是混的不算狠的,正好可以作为咱们入门的例子。
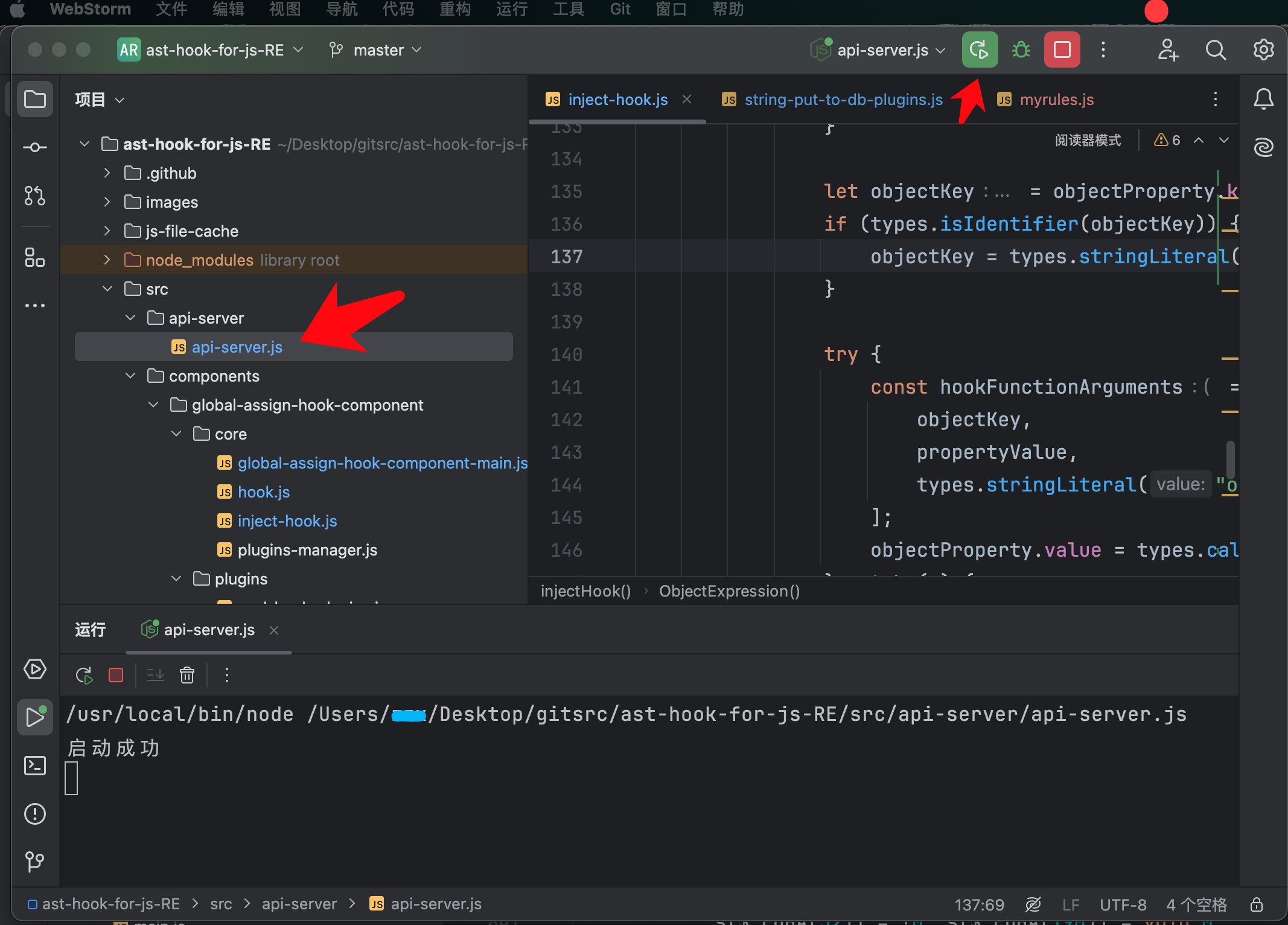
打开demo页面,进入开发者调试模式

你会发现,js代码中所有的变量都包裹上了 cc11001100_hook
它就会把所有的变量计算结果都会记录下来。
你可以使用
hook.search
hook.searchByName
hook.searchByValue来搜索感兴趣的变量值,然后就可以定位到这个值被赋值的代码位置。
三、总结
趁手的工具可以使你的工作事半功倍,打磨和修改工具的能力也是很重要的。

学道历千魔而莫退,遇辱坚百忍以自持

关注微信公众号,最新技术干货实时推送