一、目标
Auto.js 和 AutoJs Web Control 联合起来可以实现免root的Android群控。
https://github.com/hyb1996/Auto.js
https://github.com/zrk1993/autojs-web-control
- 支持群控
- 脚本开发
- 定时任务
- 实时日志
本文介绍如何编译和部署AutoJs Web Control
二、分析
AutoJs Web Control分成两部分,web是用户操作界面,server是任务处理。搭建方法就是先在 本地电脑 上生成发布文件,然后在 服务器 电脑上部署。
三、部署步骤
首先在 本地电脑 和 服务器电脑 上都安装 nodejs ,去官网 https://nodejs.org/zh-cn/ 下载对应平台的安装包,安装成功之后,命令行就可以执行 npm 命令了。
然后在 本地电脑 上安装 git https://git-scm.com/download
部署server
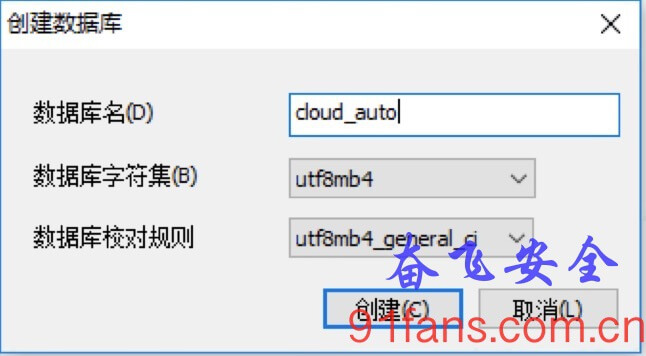
- 1、在 服务器电脑 上创建数据库cloud_auto

- 2、给这个数据库导入两个脚本
autojs-web-control/cloud_auto.sql
autojs-web-control/update.sql

- 3、在autojs-web-control/server/目录下,修改文件 autojs-web-control/server/utils/db.ts 中的 password: 'Mysql@123456', 改成我们mysql的密码 xxxx。 "port: 3309" 改成我们的mysql端口 3306
- 4、然后在 autojs-web-control/server/ 目录下,运行 npm install 命令,获取必要的库文件, 这一步跑完之后会在server目录下生成node_modules文件夹
- 5、修改autojs-web-control/server/tsconfig.json 文件,把 "outDir": "./", 改成 "outDir": "./dist",
最后运行 npm run build, 在dist目录下生成 发布文件
- 6、修改 autojs-web-control/server/package.json 在scripts 段里面 增加 "start": "node ./modules/default/main.js",
"scripts": {
"start": "node ./modules/default/main.js",
"build": "tsc -p tsconfig.build.json",
"clean": "ts-clean",
"lint": "tslint --fix -p tsconfig.json -c tslint.json"
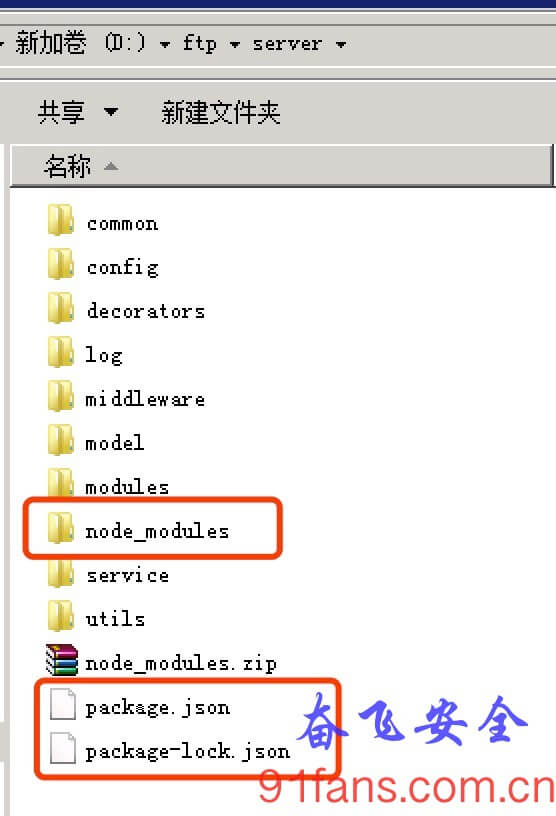
},- 7、把dist目录下的所有文件上传到 服务器 上面, 注意对应的 node_modules文件夹和package.json也需要上传上去,由于node_modules里面的小文件比较多,建议打个包上传到服务器上,然后再解包。

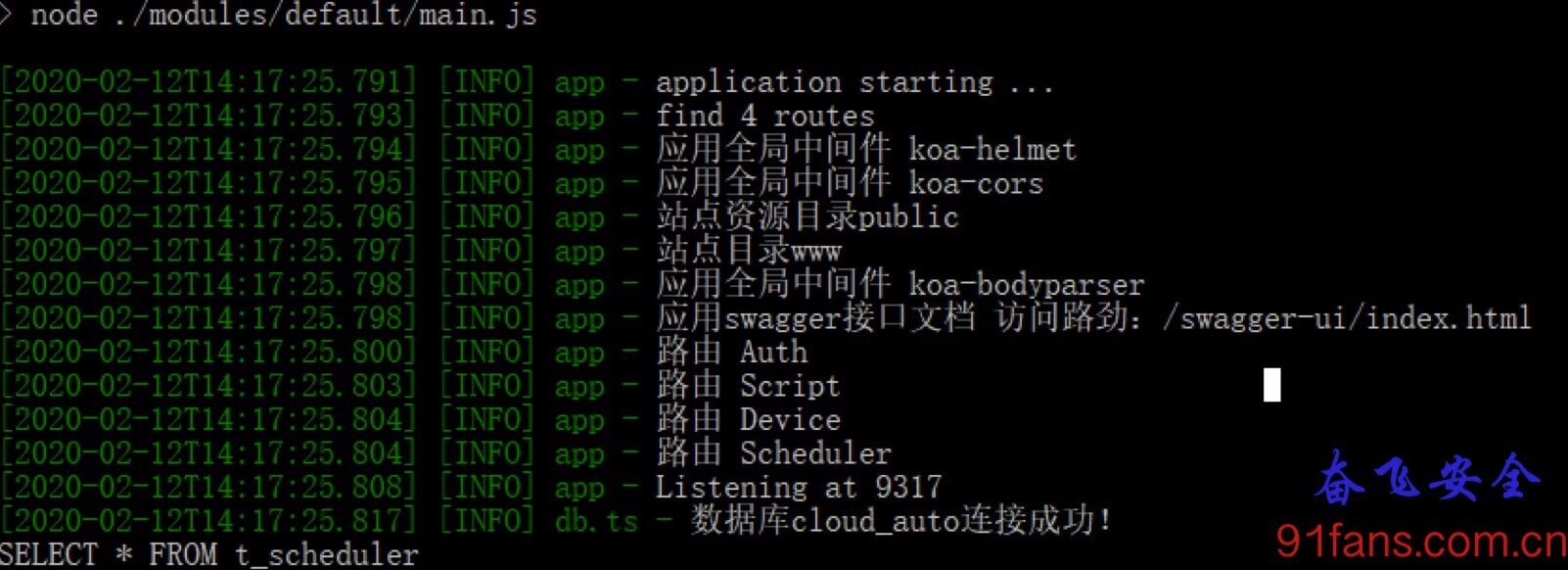
在这个目录下 执行 npm start 就可以启动 server服务了

部署web
- 1、在 autojs-web-control/web/ 目录下,运行 npm install 命令,获取必要的库文件。
- 2、安装vuejs
npm install -g @vue/cli
vue add unit-jest
- 3、修改 .env.staging 文件中的ip地址为我们服务器的ip地址
base api
VUE_APP_BASE_API = 'http://localhost:9317'
VUE_APP_WS_HOST = 'ws://localhost:9317'
改成 http://120.120.xxx.xxx:9317 和 ws://120.120.xxx.xxx:9317
- 4、最后在web目录下运行 npm run build:stage 在dist目录下生成发布文件
最后把 autojs-web-control/web/dist 目录下的所有文件上传到服务器根目录下 就大功告成了。

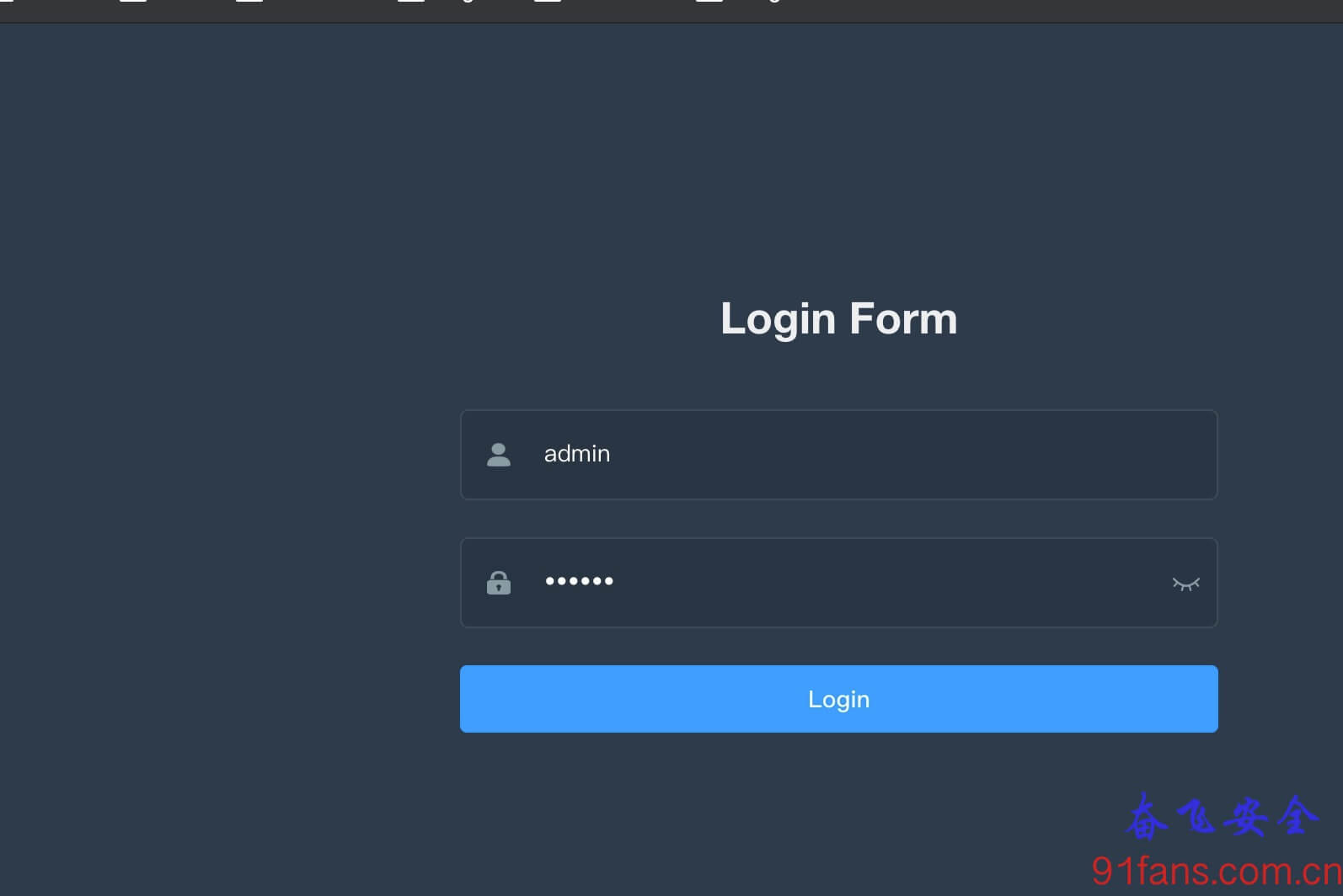
默认 admin 密码是 123456, 可以在t_admin表里面去修改这密码

本文涉及到的代码项目可以去 奋飞的朋友们 知识星球自取,欢迎加入知识星球一起学习探讨技术。有问题可以加我wx: fenfei331 讨论下。

关注微信公众号,最新技术干货实时推送