一、目标
最近js玩的花样越来越多了,本来简洁方便的一门开发语言,现在混淆的一塌糊涂。今天我们就介绍几种常见的反混淆方案。
混淆的本质就是等价替换,把 a = 12 ,替换成 a = 100 - 8 + 5 - 15 - 70。 把 "push" 替换成 "\u0070\u0075\u0073\u0068", 基本上就让你调试起来很难受了。
反混淆就是一个逆过程,上古时期用的是最简单的正则匹配,然后再替换。现在时代进步了,我们有了一个更强大的工具 抽象语法树 (Abstract Syntax Tree),简称 AST ,它以树状的形式表现编程语言的语法结构,树上的每个节点都表示源代码中的一种结构。这样可以更方便的实现对源代码的处理。
二、步骤
先搭个架子
最近比较喜欢用JetBrains全家桶,先用WebStorm创建一个Node js项目,然后在工程目录下面执行
npm install @babel/core --save-dev来安装js的@babel库,用于将JS源码转换成语法树AST
# 更换成淘宝镜像
npm config set registry https://registry.npmmirror.com
# 查看当前镜像
npm config get registry结果不好使,问下了谷哥,哥说,可能是使用了代理,被乱七八糟的代理影响了npm,可以尝试禁用代理:
npm config delete proxy
npm config delete https-proxy哥是对的,现在好使了
Show me the code
var parser = require("@babel/parser"); // 将JS源码转换成语法树AST
var template = require("@babel/template").default; // 为parser提供模板引擎
var traverse = require("@babel/traverse").default; // 遍历AST树节点操作
var types = require("@babel/types"); // 操作节点,比如判断节点类型,生成新的节点等
var generator = require("@babel/generator").default; // 将语法树AST转换为js代码
var fsrw = require("fs"); // 文件读取
var jscode = fsrw.readFileSync("./input/demo2.js", {encoding: "utf-8"}); // 读取原始混淆文件
var ast_parse = parser.parse(jscode); //将JS源码转换成语法树AST
// 做处理
var traverses_2 = {
......
}
console.log(" traverses 处理 \\u00 ======== ");
traverse(ast_parse, traverses_2)
// 生成还原后的js文件
var ast_js_code = generator(ast_parse);
fsrw.writeFileSync('./output/demo2_out.js', ast_js_code.code)这就是一个基础的AST反混淆处理框架。
先把待处理的文件读取出来,转成语法树AST,然后针对性的做处理,最后生成还原后的js文件
Demo1 \uxxx 转换
第一个例子是
var e = "\u002e\u0068\u006f\u006c\u0064\u0065\u0072";
...它把字符串做了一次unicode编码,我们还原的时候只需要做个正则匹配,把 '\uxxx' 的字符串的extra 属性移除,就会重新解析成正常的字符串了
var traverses_2 = {
// B. 处理Unicode字符串,针对"\u0068\u0065\u006c\u006c" 》》'hell'
StringLiteral(path) {
cur_node = path.node;
if (cur_node.extra && /\\[ux]/gi.test(cur_node.extra.raw)) {
cur_node.extra = undefined;
}
},
}得到的结果就是
var e = ".holder"Demo2 a = 100 - 8 + 5 - 15 - 70 表达式替换
var a = 100 - 8 + 5 - 15 - 70;
var b = 1;
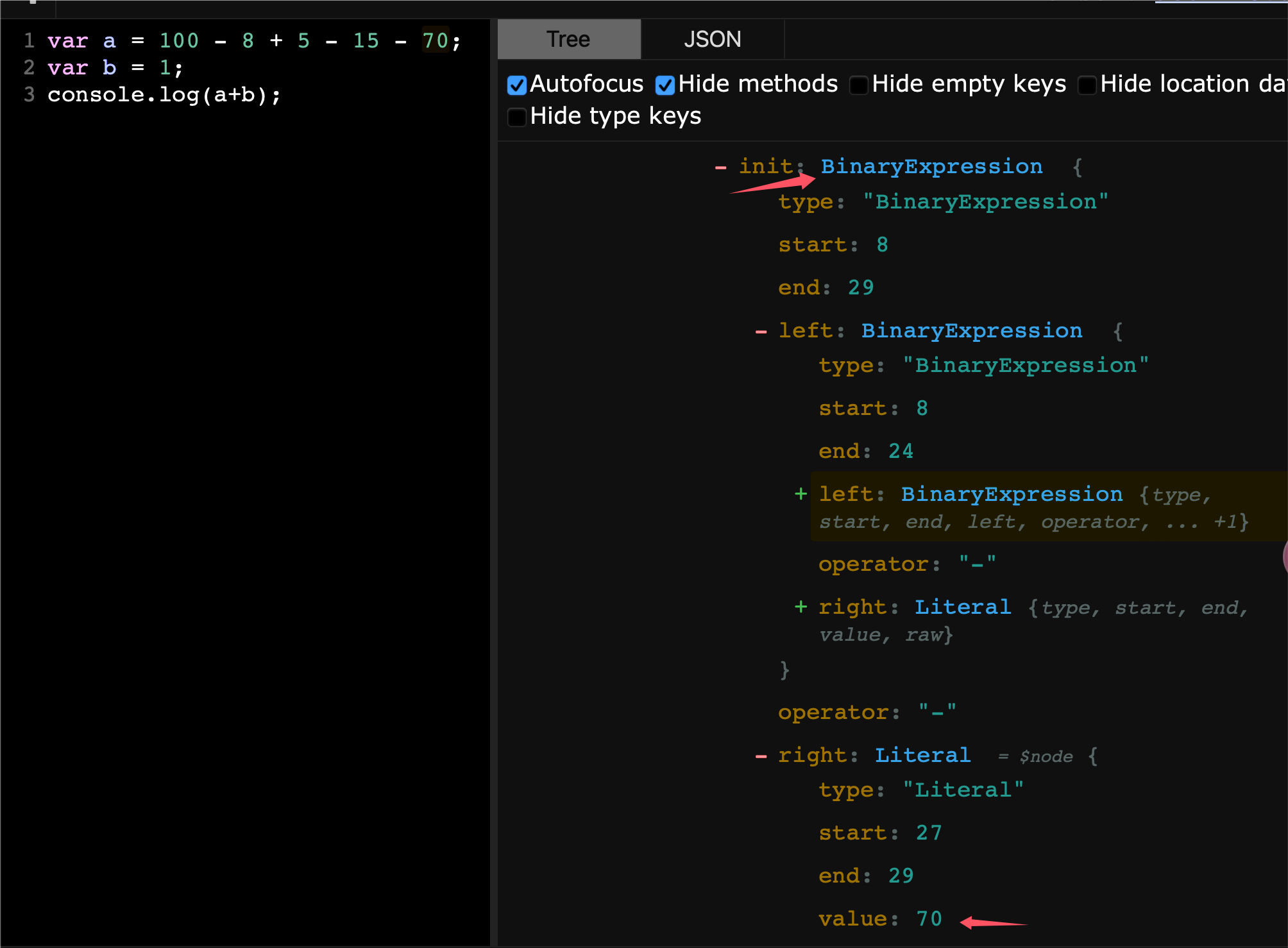
console.log(a+b);这个js就有点小复杂了,我们需要一个分析工具 https://astexplorer.net/

从这个解析里面看一看出,a的值是一个二元表达式(BinaryExpression) 套着一个二元表达式,我们需要把每个二元表达式的结果计算出来,然后一层一层往上吐结果,这不就是妥妥的递归嘛。
function evaluateBinaryExpression(path) {
let left = path.node.left ;
let right = path.node.right;
let operator = path.node.operator;
console.log(left);
console.log(right);
console.log(operator);
// 递归处理左、右两边
if (types.isBinaryExpression(left)) {
left = evaluateBinaryExpression(path.get('left'));
}
if (types.isBinaryExpression(right)) {
right = evaluateBinaryExpression(path.get('right'));
}
console.log(" =================== ");
console.log(left);
console.log(right);
// 如果左右两边都是数字类型,计算结果并替换
if (( isNumericLiteral(left)|| types.isUnaryExpression(left) ) && (isNumericLiteral(right) || types.isUnaryExpression(right) ) ) {
try {
const leftValue = getNodeValue(left);
const rightValue = getNodeValue(right);
const evalResult = eval(`${leftValue} ${operator} ${rightValue}`);
console.log( `${leftValue} ${operator} ${rightValue}` + " = " + evalResult);
// if(evalResult >=0)
path.replaceWith(types.numericLiteral(evalResult));
return path.node;
// else
// path.replaceWith(types.unaryExpression('-', types.numericLiteral(Math.abs(evalResult))));
} catch (e) {
console.log("Failed to evaluate numeric expression:", e);
}
}
// 如果左右两边都是字符串类型,拼接结果并替换
else if (isStringLiteral(left) && isStringLiteral(right) && operator === "+") {
const leftValue = getNodeValue(left);
const rightValue = getNodeValue(right);
const evalResult = leftValue + rightValue;
path.replaceWith(types.stringLiteral(evalResult));
return path.node;
}
return null;
}
var traverses_3= {
BinaryExpression(path) {
evaluateBinaryExpression(path); // 递归处理
}
}跑一下,搞定
var a = 12;
var b = 1;
console.log(a + b);三、总结
js反混淆基本上就是一次模版批量替换的套路,以前我们仅仅依赖查找替换,然后高级一点就是正则替换,现在有了AST解析,就更加灵活了。后面咱们在继续介绍一些高阶的用法。

角弓玉剑,桃花马上春衫,犹忆少年侠气

关注微信公众号,最新技术干货实时推送