一、目标
李老板:奋飞呀,最近耍小程序的比较多,而且貌似js好耍一点?要不咱们也试试?
奋飞: 你是老板,你说了算喽。
第一次搞小程序,得找个软柿子捏,就找个以前分析过的某段子App的小程序吧。
- 反编译
- 静态分析
- 动态调试
二、步骤
春天在哪里?
app下载回来就是apk包,那么小程序在哪里?
小程序是一个以 wxapkg 为后缀的文件,在android手机的 /data/data/com.tencent.mm/MicroMsg/用户id/appbrand/pkg/ 里面找, 例如在我的测试手机里面就在
/data/data/com.tencent.mm/MicroMsg/9099d679ace11f72569bd530813a28ff/appbrand/pkg这个目录下面。可是下面一堆数字命令的文件,哪个才是我们要找的某段子App的小程序呢?
两个办法: . 把所有的小程序都删除,就留一个,那这个文件就是了。 . 把某段子App的小程序删除,然后再重装一下。 看文件日期,最新的就是了。
反编译
wxapkg文件肯定没法直接分析的了,我敢打赌它一定可以反编译出js文件。
https://github.com/ezshine/wxapkg-convertor
从releases里面下载他编译好的wxapkg-convertor可执行程序。
把wxapkg文件拖到 wxapkg-convertor 的界面里面可以反编译出js源码出来。

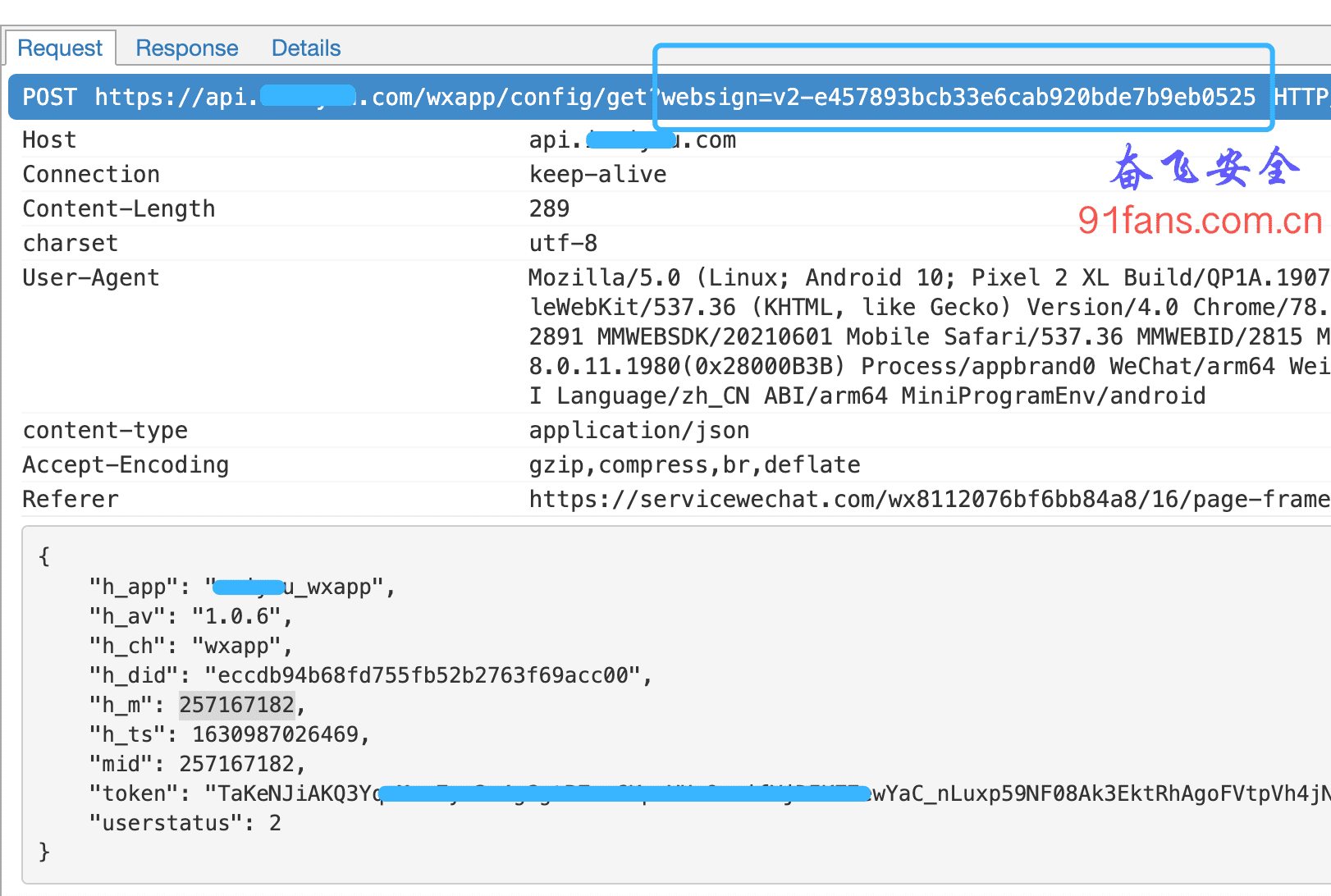
我们先试试 分析一下这个 websign 的来历
首先搜索一下 websign 字符串
./3AAE21D3932643BF5CC849D4DA8F8236.js:3: if (!e) return console.error("websign arguments error"), "";
./3AAE21D3932643BF5CC849D4DA8F8236.js:6: return n.length < 20 ? (console.error("websign length error"), "") : "v2-".concat(o("".concat(e).concat(o(n))));
./3AAE21D3932643BF5CC849D4DA8F8236.js:98: url: "".concat(n, "/account/nonce?websign=").concat(i(c)),
./3AAE21D3932643BF5CC849D4DA8F8236.js:124: url: "".concat(n, "/account/auth?websign=").concat(i(u)),
./3AAE21D3932643BF5CC849D4DA8F8236.js:178: var ff = "".concat(n).concat(s).concat(e, "?websign=").concat(i(d));
./3AAE21D3932643BF5CC849D4DA8F8236.js:180: url: "".concat(n).concat(s).concat(e, "?websign=").concat(i(d)),很幸运,看上去就在这个js里面的 i(d) 函数里。
动态调试
既然反编译出来了js源码,能否动态调试下,这样分析起来更方便了?
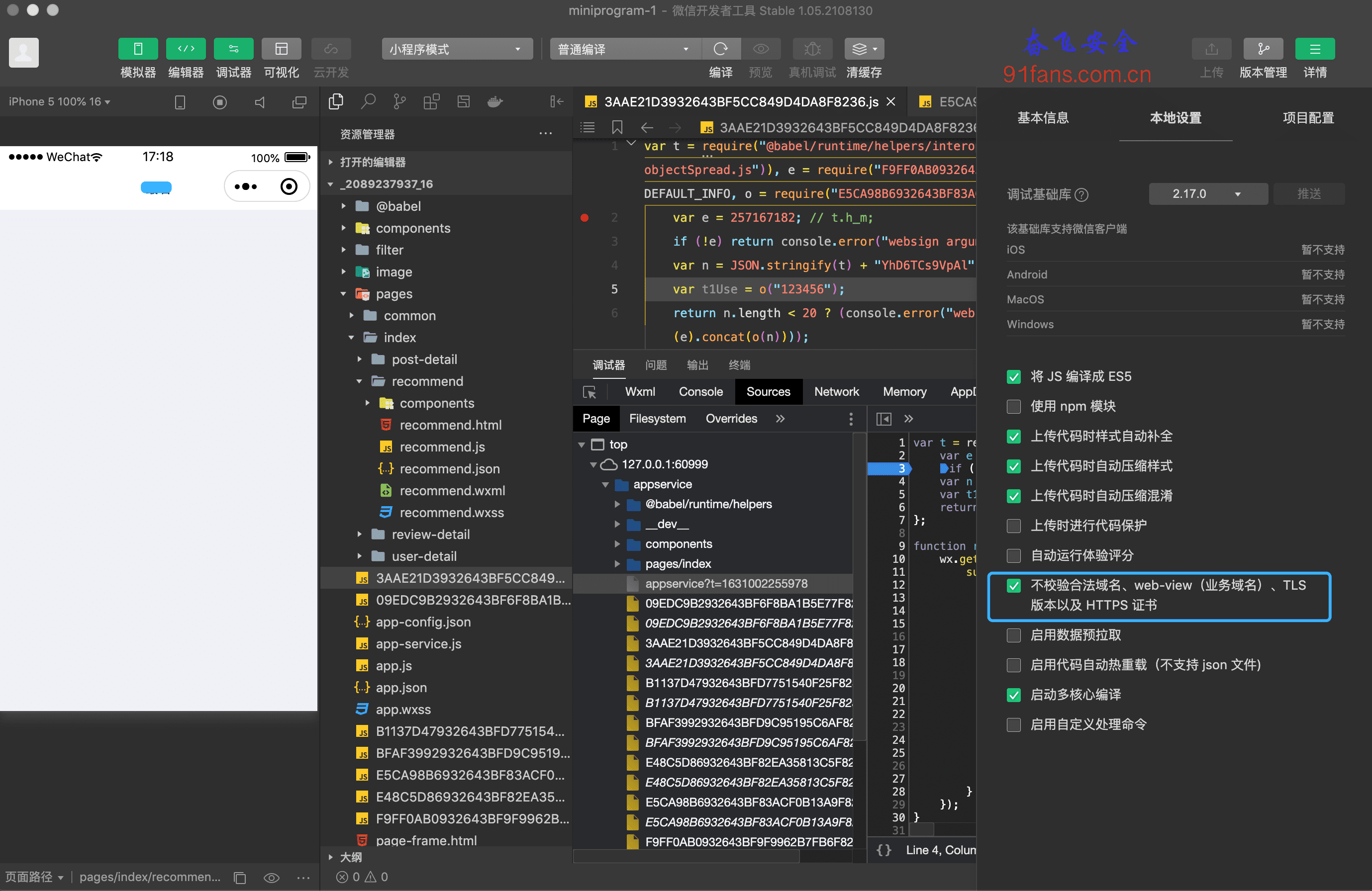
答案是可以的,下载 微信开发者工具,把刚才反编译的工程导入进来。

记得在 设置→项目设置 中把 “不校检合法域名…” 这一项勾上。
这样代码貌似可以跑起来, 我们在 i 函数下个断点,发下它可以进来了。
分析一下
我们调试的时候发现它并没有生成websign,t.h_m为空,导致后面没有生成,这个难不倒我们,从抓包结果里面找一个 h_m的值,写死一下,就顺利跑出结果了。
var e = t.h_m;
// 修改成
var e = 257167182; // t.h_m;从js代码里看,i函数里面最后调用了o(n), 而
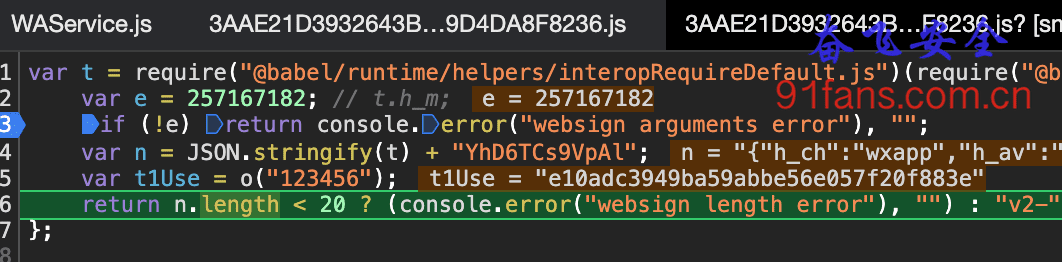
o = require("E5CA98B6932643BF83ACF0B13A9F8236.js").md5这么明显的md5,我们来试试,在i函数里面加一个代码
var t1Use = o("123456");首先在Mac下我们算下结果
ffNewMac:Downloads fenfei$ md5 -s 123456
MD5 ("123456") = e10adc3949ba59abbe56e057f20f883e然后再调试下这个工程,看看t1Use的值

确认过眼神,就是MD5。
三、总结
搞个新玩意的时候,先找个软柿子捏,不要一下就想放个大卫星。
能反编译,然后再动态调试,那么曙光就在眼前。
这个样本运气好,肉眼就可以看出是md5,复杂的js算法,可以考虑 PyExecJS、js2py or Node.js 来跑。

所有的故事都会有结局,只有生活跟你没完。

关注微信公众号,最新技术干货实时推送